專題專案管理
網站設計流程
1.申請DNS =>PCHome/Taconet可申請
2.申請免費/付費的網頁空間(廣告移除)
3.搜集資料(文字、圖片、影音)
4.設計 => 工具 Dreamweaver、Fusion、Namo、Frontpage、Flash、Swish、gifanimator
5.後端資料庫 asp - SQL/ACCESS
php – mySQL
6.上傳測試
7.維護
8.行銷 免費:轉址(DNS)
登錄
關鍵字
EDM/網路家族
網頁設計流程
1.版型規劃
2.依版型做影像處理
3.動態程式Javascript
4.色彩調整
http://www.taconet.com.tw/ => 申請網站空間
http://uuu.to/uuu/ => 網站轉址
2007年8月31日 星期五
2007年8月30日 星期四
8/30日誌
多媒體類型:
*聲音 – mid/wma/mp3
*影片
Dreamwerver 功能列
使用插入 => 媒體 => plugin
設計的規格以使用者介面(瀏覽器)為依據,如果尺寸設為零,則使用者看不到播放介面(只聽的到聲音)。
(page7-30)參數設定
參數 => hidden 值 => ture (設為隱藏)
參數 => loop 值 => ture (設為重複)
互動/表單,表單元件
1.插入 =>表單 form
*建議一個網頁只有一個表單
*設定表單屬性 action=”將資料傳送的目標”(email信箱;伺服器端程式)
2.插入表單元件
*name屬性一定要設(英文)savedata.php
※表單元件注意事項:
1.文字欄位:(寬度、字元數、初始值)
2.選項按鈕(radio):同一組name要相同,個別的直要設定
3.核取方塊(checkbox):名稱均不相同,個別的直要設定
4.選單/清單(select):建議初始選的項目
5.按鈕 => 用submit(送出)
※表單(form)送出的處理
1.寄出
Action=”mailto: e-mail……… ”
客戶端要配合outlook express使用
2.伺服器端寫程式
*聲音 – mid/wma/mp3
*影片
Dreamwerver 功能列
使用插入 => 媒體 => plugin
設計的規格以使用者介面(瀏覽器)為依據,如果尺寸設為零,則使用者看不到播放介面(只聽的到聲音)。
(page7-30)參數設定
參數 => hidden 值 => ture (設為隱藏)
參數 => loop 值 => ture (設為重複)
互動/表單,表單元件
1.插入 =>表單 form
*建議一個網頁只有一個表單
*設定表單屬性 action=”將資料傳送的目標”(email信箱;伺服器端程式)
2.插入表單元件
*name屬性一定要設(英文)savedata.php
※表單元件注意事項:
1.文字欄位:(寬度、字元數、初始值)
2.選項按鈕(radio):同一組name要相同,個別的直要設定
3.核取方塊(checkbox):名稱均不相同,個別的直要設定
4.選單/清單(select):建議初始選的項目
5.按鈕 => 用submit(送出)
※表單(form)送出的處理
1.寄出
Action=”mailto: e-mail……… ”
客戶端要配合outlook express使用
2.伺服器端寫程式
2007年8月29日 星期三
8/29日誌
在樣板裡,內文裡可編輯區設計CSS樣式 => *.css
方法同8/23之設計CSS,選取器內容為內部設定所以要選取標籤,定義在新增樣式表檔並存檔,如style.css。
主要功能如下:
類型 => 文字設定
背景 => 背景設定
區塊
方框 => 區塊設定 (欄位大小、欄位間隔、邊界)
邊框 => 儲存格設定(可個別設定左右及上下邊框)
清單
定位 =>可用圖層按鈕替代
擴充功能
設計樣板後,內文以表格為底,如果表格的底層要加圖片,選取表格,設定屬性,並設定樣式 =>選取類別為’類別’(名稱為 . xxxx)
背景 => 設背景影像
程式碼內的table裡加入 class=”xxxx”
製作下拉式網頁在常用裡選表單 =>跳頁選單 KEY入選單項目及URL
方法同8/23之設計CSS,選取器內容為內部設定所以要選取標籤,定義在新增樣式表檔並存檔,如style.css。
主要功能如下:
類型 => 文字設定
背景 => 背景設定
區塊
方框 => 區塊設定 (欄位大小、欄位間隔、邊界)
邊框 => 儲存格設定(可個別設定左右及上下邊框)
清單
定位 =>可用圖層按鈕替代
擴充功能
設計樣板後,內文以表格為底,如果表格的底層要加圖片,選取表格,設定屬性,並設定樣式 =>選取類別為’類別’(名稱為 . xxxx)
背景 => 設背景影像
程式碼內的table裡加入 class=”xxxx”
製作下拉式網頁在常用裡選表單 =>跳頁選單 KEY入選單項目及URL
2007年8月28日 星期二
8/28日誌
今日主要是介紹製作動畫的軟體Swish 1.52/2.0,前幾個禮拜我在網路找到Swishmax軟體,已經先學過幾招了,所以今天大部份的時間是在做星期五要交的作業,個人網頁設計。
Swish 1.52
- 安裝,購買
- 設定”影片”寬高
- 配置”角色”(圖片、文字)
- 背景圖
- 小插畫、圖片……(可用GIF檔)
- 文字 => 加上特效
*注意前後順序
*時間軸控制(出現隱藏)
- 行動
- 匯出(. swf),存檔(. swi)
- 在網頁內使用
FLASH可以設透明底色


Dreamweaver book page 7-13
設計要有動畫效果的圖片,圖片的畫素要設為一樣的長寬。
利用工具列”插入” => 媒體 => 影像檢視器
將所有圖片放入,在右側的 image URL
Title設標題
imageCaptions設圖片名稱transsitionsType設特效
Swish 1.52
- 安裝,購買
- 設定”影片”寬高
- 配置”角色”(圖片、文字)
- 背景圖
- 小插畫、圖片……(可用GIF檔)
- 文字 => 加上特效
*注意前後順序
*時間軸控制(出現隱藏)
- 行動
- 匯出(. swf),存檔(. swi)
- 在網頁內使用
FLASH可以設透明底色


Dreamweaver book page 7-13
設計要有動畫效果的圖片,圖片的畫素要設為一樣的長寬。
利用工具列”插入” => 媒體 => 影像檢視器
將所有圖片放入,在右側的 image URL
Title設標題
imageCaptions設圖片名稱transsitionsType設特效
2007年8月27日 星期一
8/27日誌
上次已經設計了製作網頁的樣板,如合套用樣板呢?
Dreamweaver先開一個新檔案,並將資料KEY入,在'修改' => 樣板 =>將樣版套用到頁面即可。
使用元件設計師來設計按鈕,上回是匯出成html的檔案,並將多個按鈕html檔案,COPY到一個檔案,做成一組的按鈕列。今日在樣板裡製作按鈕列,先在PhotoImpact裏使用”元件設計師”設計好每一個按鈕,每一個按鈕存為GIF檔(PhotoImpact會存成三個相關GIF檔),再到Dreamweaver將樣板叫出,使用插入導覽列,把按鈕列加到樣板裡。
Swish1.52
1.安裝/購買
2設定影片,寬度、高度(600*400)
3.插入影像
4.插入文字,設定屬性
5.時間軸 =>-加入效果
6.調整時間軸內各”角色”的配置
7.加入行動
8.預視
9.匯出swf檔案
Dreamweaver先開一個新檔案,並將資料KEY入,在'修改' => 樣板 =>將樣版套用到頁面即可。
使用元件設計師來設計按鈕,上回是匯出成html的檔案,並將多個按鈕html檔案,COPY到一個檔案,做成一組的按鈕列。今日在樣板裡製作按鈕列,先在PhotoImpact裏使用”元件設計師”設計好每一個按鈕,每一個按鈕存為GIF檔(PhotoImpact會存成三個相關GIF檔),再到Dreamweaver將樣板叫出,使用插入導覽列,把按鈕列加到樣板裡。
Swish1.52
1.安裝/購買
2設定影片,寬度、高度(600*400)
3.插入影像
4.插入文字,設定屬性
5.時間軸 =>-加入效果
6.調整時間軸內各”角色”的配置
7.加入行動
8.預視
9.匯出swf檔案
2007年8月24日 星期五
8/24日誌
單頁式網頁製作要點:
1.以美工設計版面為主,仍然要考慮文字編輯的方便
2.設計版面圖檔(基本位置配置,大色塊,單色圖,區分各區塊【標題,功能表,本文】)
3.適當的工具 =>PhotoImpact設計版面
=>切割工具,存成網頁
=>Dreamweaver樣板處理多個頁面
操作實例:
1.製作設計 圖稿
切割
另存web HTML
2.網頁設計 指定樣板(範本)
指定可編輯區域
開新檔案(範本)
在Dreamwearver使用樣板設計
1.開啟製作好的網頁(保留可編輯【文字或圖片】的位置)
2.插入 =>樣板物件 =>製作樣板
*產生Templates資料夾
*儲存一個樣版檔(.dwt)
3.【選取區域】
插入 =>樣板物件 =>可編輯區域
增加網頁
1)檔案 => 開新檔案 => 樣板 => 存檔
2)在已有的檔案,套入樣板
1.以美工設計版面為主,仍然要考慮文字編輯的方便
2.設計版面圖檔(基本位置配置,大色塊,單色圖,區分各區塊【標題,功能表,本文】)
3.適當的工具 =>PhotoImpact設計版面
=>切割工具,存成網頁
=>Dreamweaver樣板處理多個頁面
操作實例:
1.製作設計 圖稿
切割
另存web HTML
2.網頁設計 指定樣板(範本)
指定可編輯區域
開新檔案(範本)
在Dreamwearver使用樣板設計
1.開啟製作好的網頁(保留可編輯【文字或圖片】的位置)
2.插入 =>樣板物件 =>製作樣板
*產生Templates資料夾
*儲存一個樣版檔(.dwt)
3.【選取區域】
插入 =>樣板物件 =>可編輯區域
增加網頁
1)檔案 => 開新檔案 => 樣板 => 存檔
2)在已有的檔案,套入樣板
2007年8月23日 星期四
8/23日誌
AppServ =>可不裝(預覽頁面時,直接開啟htm檔;IE允許執行畫面;不能執行php)
=>可安裝=>網頁資料夾=>固定擺在F:\AppServ\www\XXXX
=>預覽網頁用正式方式 http://localhost/XXXX/filename
=>網頁資料夾至於別處=>指定測試伺服器(指定AppServ上的站存位置)

信嘉老師提供"架網站注意事項"
http://andy6156.googlepages.com/homepage_server
CCS
1.設定style名稱
2.更改名稱
3.編輯style的各個屬性
4.套用已經有的style
增加項目符號CCS樣式
http://andy6156.googlepages.com/增加項目符號
=>可安裝=>網頁資料夾=>固定擺在F:\AppServ\www\XXXX
=>預覽網頁用正式方式 http://localhost/XXXX/filename
=>網頁資料夾至於別處=>指定測試伺服器(指定AppServ上的站存位置)

信嘉老師提供"架網站注意事項"
http://andy6156.googlepages.com/homepage_server
CCS
1.設定style名稱
2.更改名稱
3.編輯style的各個屬性
4.套用已經有的style
增加項目符號CCS樣式
http://andy6156.googlepages.com/增加項目符號
2007年8月22日 星期三
8/22日誌
Review:
製作網頁
*管理網站 => (網站目錄 . 檔名)
=>用Dreamweaver管理 (與Server結合)
*網頁內容 => 頁面,文字,圖形,表格,超連結(HTML)
*增強內容 => CSS,JavaScript(Rollover按鈕,影像地圖)
*影像處理 =>照片,大小,色調,檔案格式(gif,jpg….)
*動畫效果 =>.gif(JavaScript,Swish)
*多媒體 =>聲音(.mid,.wmv),影片(擷取,剪接,串流)
*網頁(站)組成=> Frame頁框,CSS,單一畫面(程式,樣板)
*網站架設 =>AppServ
*程式設計(動態網頁)php,套件
*AppServ安裝位置 F:\AppServ
以 IE 測試 => http://localhost/
*用Dreamweaver管理(使用伺服器)
*將所有網頁(網站資料夾)放在 F:\AppServ\www\-----
*自己做的網站 【ABC】
*copy到web server的網站根目錄
F: \AppServ\www\ABC
*開啟網頁(IE)
http://localhost/ABC
用Dreamweaver管理網站
設定
-要使用伺服器技術(php MySQL)
-網站放置的位置 F:\AppServ\www\photo
-URL的前置詞
http://localhost/photo/
今天老師介紹的程式語法,對我們來說有點困難,因為根本不知道如何寫程式語言,不過這應該是程式設計師要做的事,知道他的原理就可以了,最大的收獲是老師給我們非常實用的程式,計數器counter,投票程式vote,會員管理member,真是超讚的程式。
我的網站設計專題
題目:烏來風情
暱稱:Randy
內容:主要介紹烏來旅遊景點,以及賞鳥、賞蟲的路線圖。
大綱:關於烏來
地理位置
交通資訊
景點介紹
好站連結
製作網頁
*管理網站 => (網站目錄 . 檔名)
=>用Dreamweaver管理 (與Server結合)
*網頁內容 => 頁面,文字,圖形,表格,超連結(HTML)
*增強內容 => CSS,JavaScript(Rollover按鈕,影像地圖)
*影像處理 =>照片,大小,色調,檔案格式(gif,jpg….)
*動畫效果 =>.gif(JavaScript,Swish)
*多媒體 =>聲音(.mid,.wmv),影片(擷取,剪接,串流)
*網頁(站)組成=> Frame頁框,CSS,單一畫面(程式,樣板)
*網站架設 =>AppServ
*程式設計(動態網頁)php,套件
*AppServ安裝位置 F:\AppServ
以 IE 測試 => http://localhost/
*用Dreamweaver管理(使用伺服器)
*將所有網頁(網站資料夾)放在 F:\AppServ\www\-----
*自己做的網站 【ABC】
*copy到web server的網站根目錄
F: \AppServ\www\ABC
*開啟網頁(IE)
http://localhost/ABC
用Dreamweaver管理網站
設定
-要使用伺服器技術(php MySQL)
-網站放置的位置 F:\AppServ\www\photo
-URL的前置詞
http://localhost/photo/
今天老師介紹的程式語法,對我們來說有點困難,因為根本不知道如何寫程式語言,不過這應該是程式設計師要做的事,知道他的原理就可以了,最大的收獲是老師給我們非常實用的程式,計數器counter,投票程式vote,會員管理member,真是超讚的程式。
我的網站設計專題
題目:烏來風情
暱稱:Randy
內容:主要介紹烏來旅遊景點,以及賞鳥、賞蟲的路線圖。
大綱:關於烏來
地理位置
交通資訊
景點介紹
好站連結
2007年8月21日 星期二
8/21日誌
GIF 動畫 靜態網頁 . htm
Javascript / CSS
互動表單
“動態”網頁 =>資料由Server端產生
網路 => 元件設計師 => 匯出
1.HTML(產生網頁,多個圖檔)
2.最佳化程式 => 存檔(圖檔)
3.匯出成PhotoImpact圖形物件
4.匯出成PhotoImpact圖形物件
建議:
1.將圖形物件存成UFO
2.直接匯出HTML在網頁使用
元件設計師 => Rollover按鈕

Javascript / CSS
互動表單
“動態”網頁 =>資料由Server端產生
網路 => 元件設計師 => 匯出
1.HTML(產生網頁,多個圖檔)
2.最佳化程式 => 存檔(圖檔)
3.匯出成PhotoImpact圖形物件
4.匯出成PhotoImpact圖形物件
建議:
1.將圖形物件存成UFO
2.直接匯出HTML在網頁使用
元件設計師 => Rollover按鈕

**利用元件設計師製作Rollover
1.先產生一組按鈕,匯出 mm1
(產生一個html及三張圖片)
2.產生各組(html+圖檔) mm2,mm3,mm4
3.以一個為主(mm1),將其他按鈕複製過來
i) 打開分割,檢視原始碼
ii) copy圖檔(含超連結)
iii) copy原始碼中的Javascript AddImageToImageList
Gif:透明色、256色、動畫
格式 => 廣告 468*60,小廣告 160*120
GifAnimator操作
1.決定好圖形尺寸(寬高)
2.先準備好圖案
3.進入Gifanimator
4.開新檔案 =>設定圖檔大小
5.新增畫格
6.---增加物件---(貼圖,物件)
7.設定各畫格的時間
8.預覽結果
9.存檔【.uga檔(日後修改用),.gif檔】
網路程式 ASP,JSP,PHP
(動態網頁)
Server端程式
1.安裝Server => AppServ software
2.網頁程式副檔名 .php
3.php程式內容(文字檔)
*開始寫程式
-建立新檔案
-更改檔名,副檔名.php
-開始編寫(原始碼)
-存檔
-執行,以IE開啟 http://localhost/(資料夾www)/*.php
秀出現在時間的程式
1.先產生一組按鈕,匯出 mm1
(產生一個html及三張圖片)
2.產生各組(html+圖檔) mm2,mm3,mm4
3.以一個為主(mm1),將其他按鈕複製過來
i) 打開分割,檢視原始碼
ii) copy圖檔(含超連結)
iii) copy原始碼中的Javascript AddImageToImageList
Gif:透明色、256色、動畫
格式 => 廣告 468*60,小廣告 160*120
GifAnimator操作
1.決定好圖形尺寸(寬高)
2.先準備好圖案
3.進入Gifanimator
4.開新檔案 =>設定圖檔大小
5.新增畫格
6.---增加物件---(貼圖,物件)
7.設定各畫格的時間
8.預覽結果
9.存檔【.uga檔(日後修改用),.gif檔】
網路程式 ASP,JSP,PHP
(動態網頁)
Server端程式
1.安裝Server => AppServ software
2.網頁程式副檔名 .php
3.php程式內容(文字檔)
*開始寫程式
-建立新檔案
-更改檔名,副檔名.php
-開始編寫(原始碼)
-存檔
-執行,以IE開啟 http://localhost/(資料夾www)/*.php
秀出現在時間的程式
"<"?php (< 符號無法顯示,所以加了雙引號,實際語法不必加雙引號)
echo'現在時間'.date("Y-m-d",time());
?>
?>
2007年8月20日 星期一
8/20日誌(二)
.UFO <= Photo Impact 網頁可用: .jpg <= 相片,合成影像 .png .gif 不規則圖形(透明色)
小符號、圖案(256色) 調色盤
網頁安全色
標誌、標題
小動畫(廣告Banner) 每秒25張(第1張跟最後1張為key frame)
*用Photo Impact製作立體按鈕
1.選取區(矩形或不規則)
2.網路 => 按鈕設計師 => 形狀
3.將物件COPY到新影像
4.設定背景顏色(配合網頁)
5.另存新檔(可先存一個.ufo)
- .gif類型
- 透明度,遮罩 => 挑選顏色
6.置入網頁內
網頁 => 背景設計師(存成背景圖)
網頁 => 元件設計師
按鈕列 => 可產生html
小符號、圖案(256色) 調色盤
網頁安全色
標誌、標題
小動畫(廣告Banner) 每秒25張(第1張跟最後1張為key frame)
*用Photo Impact製作立體按鈕
1.選取區(矩形或不規則)
2.網路 => 按鈕設計師 => 形狀
3.將物件COPY到新影像
4.設定背景顏色(配合網頁)
5.另存新檔(可先存一個.ufo)
- .gif類型
- 透明度,遮罩 => 挑選顏色
6.置入網頁內
網頁 => 背景設計師(存成背景圖)
網頁 => 元件設計師
按鈕列 => 可產生html
2007年8月17日 星期五
8/17日誌
物件萃取功能
物件 => 擷取物件
相片 =>快速修片
路徑工具
*形狀 <=> 路徑(編輯)
*2D =>填色、漸層、材質、影像……
*3D物件 => 物件屬性圖庫
濾鏡效果 =>特效
畫面擷取
1.先設定(檔案 => 畫面擷取) 區域、物件 *截取鍵F11
2.執行畫面擷取 =>開始
3.找…….要抓畫面秀出來
4.按F11
5.取消(同步驟2)
**一些常用
*調整 =>擴大底框
*相片 =>相片邊框
*工具箱 =>3D融合(物件 =>3D =>設高度)
*文字 是物件(2D、3D物件)
是選取區
是路徑(可改變形狀,改變後就不是文字了)
*文字 =>選取區 =>擴大選取區
仿製功能
決定起點 =>按Shift + 滑鼠左鍵
物件 => 擷取物件
相片 =>快速修片
路徑工具
*形狀 <=> 路徑(編輯)
*2D =>填色、漸層、材質、影像……
*3D物件 => 物件屬性圖庫
濾鏡效果 =>特效
畫面擷取
1.先設定(檔案 => 畫面擷取) 區域、物件 *截取鍵F11
2.執行畫面擷取 =>開始
3.找…….要抓畫面秀出來
4.按F11
5.取消(同步驟2)
**一些常用
*調整 =>擴大底框
*相片 =>相片邊框
*工具箱 =>3D融合(物件 =>3D =>設高度)
*文字 是物件(2D、3D物件)
是選取區
是路徑(可改變形狀,改變後就不是文字了)
*文字 =>選取區 =>擴大選取區
仿製功能
決定起點 =>按Shift + 滑鼠左鍵
2007年8月16日 星期四
8/16日誌
Photo Impact
*工具使用(挑選,屬性)
*百寶箱
*選取(去背),柔邊,取消選取
*基底影像,物件
*變形特效,相片色調、色階
*路徑,文字
圖、影像
Photo => 照片
Illustrator => 插畫(Flash)
Paint、Draw => 美術繪圖
選取另一張圖的部份影像
1.在”目標影像”設定”選取區”(選柔邊)
2.匯出選取區(即遮罩)
3.到圖案上匯入選取區
4.移動選取區(*選項 =>只移動圈選框)
5.複製 =>”目標影像”貼上
遮罩使用
1.開啟新檔案(設為灰階)
2.任意畫圖(*黑底,繪圖顏色為白色)
3.可在其他圖上匯入選取區(選取區極為遮罩)
*百寶箱-物件資料庫(文件資料庫)
1.加入文字
2.展開”圖層管理員”
3.取消群組
4.針對各個文字物件 => 修改文字
5.群組

*工具使用(挑選,屬性)
*百寶箱
*選取(去背),柔邊,取消選取
*基底影像,物件
*變形特效,相片色調、色階
*路徑,文字
圖、影像
Photo => 照片
Illustrator => 插畫(Flash)
Paint、Draw => 美術繪圖
選取另一張圖的部份影像
1.在”目標影像”設定”選取區”(選柔邊)
2.匯出選取區(即遮罩)
3.到圖案上匯入選取區
4.移動選取區(*選項 =>只移動圈選框)
5.複製 =>”目標影像”貼上
遮罩使用
1.開啟新檔案(設為灰階)
2.任意畫圖(*黑底,繪圖顏色為白色)
3.可在其他圖上匯入選取區(選取區極為遮罩)
*百寶箱-物件資料庫(文件資料庫)
1.加入文字
2.展開”圖層管理員”
3.取消群組
4.針對各個文字物件 => 修改文字
5.群組

2007年8月15日 星期三
8/15日誌
*副檔名
*管理網站(Dreamweaver)
*圖檔
*單一的網頁
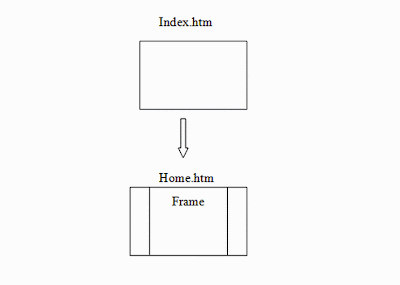
1.主設計 => Frame.htm
2.首頁 => Home.htm
3.單頁(BLOG)流行趨勢,美工內容
頁框的使用
1.腦中已有頁面(頁框)的規劃
2.*建立預設的頁框
*修改頁框的組成
3.設定頁框組的屬性
各頁框的寬度(多少像素,相對),是否捲動
4.設定頁框的屬性=>原始檔,頁框名稱
5.存檔(頁框,頁框組)
課本16章頁框建立
1.開新檔案=>點選頁框組選擇樣式(不選邊框)
2.版面=>工具列的頁框=>選擇切割方式
3.手動分割(給頁框名稱)

PhotoImpact 10 使用
照片的處理
相片特效處理
Ctrl + D 再製一張圖(避免更改原來的圖)
選取工具
1.矩形、圖形(組合使用)
2.套索(不規則形狀逐點選)
3.魔術棒工具(物件與背景明顯分離)
4.Bezier 貝茲曲線
(設柔邊效果會較好)
*管理網站(Dreamweaver)
*圖檔
*單一的網頁
1.主設計 => Frame.htm
2.首頁 => Home.htm
3.單頁(BLOG)流行趨勢,美工內容
頁框的使用
1.腦中已有頁面(頁框)的規劃
2.*建立預設的頁框
*修改頁框的組成
3.設定頁框組的屬性
各頁框的寬度(多少像素,相對),是否捲動
4.設定頁框的屬性=>原始檔,頁框名稱
5.存檔(頁框,頁框組)
課本16章頁框建立
1.開新檔案=>點選頁框組選擇樣式(不選邊框)
2.版面=>工具列的頁框=>選擇切割方式
3.手動分割(給頁框名稱)

PhotoImpact 10 使用
照片的處理
相片特效處理
Ctrl + D 再製一張圖(避免更改原來的圖)
選取工具
1.矩形、圖形(組合使用)
2.套索(不規則形狀逐點選)
3.魔術棒工具(物件與背景明顯分離)
4.Bezier 貝茲曲線
(設柔邊效果會較好)
2007年8月14日 星期二
8/14日誌
Google Pacasa 相片管理/影像管理的使用
1.匯入圖檔
2.網路相簿
3.建立圖片美術拼貼 => 可選擇多張圖片,做堆疊效果
4.建立電影 => 可設定播放間隔與像素大小的AVI檔
5.連點圖片能做出類似 ACDSee 圖片編輯功能
6.資料夾 => 匯出為 HTML 頁面
RGB 螢幕
CMYK 列印
HSB TV

1.匯入圖檔
2.網路相簿
3.建立圖片美術拼貼 => 可選擇多張圖片,做堆疊效果
4.建立電影 => 可設定播放間隔與像素大小的AVI檔
5.連點圖片能做出類似 ACDSee 圖片編輯功能
6.資料夾 => 匯出為 HTML 頁面
RGB 螢幕
CMYK 列印
HSB TV

表格的原始碼
實作:
1.設表格1列3欄,寬度100%
2.各儲存格設33%(設二個即可)
1.設表格1列3欄,寬度100%
2.各儲存格設33%(設二個即可)
3.各格子內容,靠左、中、右各自設定
網頁裡的表格”細線框的作法”
1.實際表格顯做好
設定表格邊框為0
間距為1
表格不設背景色
各儲存格設顏色
2.外部線條(表格1*1)
設定表格背景色 => 線條指定
內具或兼具 => 最外框寬度
邊框為零
3.將實際表格COPY到外部表格內
版面表格繪製的練習
切換至版面 => 版面表格 => 繪製版面儲存格
從範例建立頁框組的練習
1.各頁面先準備好
2.建立頁框組
3.設定頁框的屬性
視窗 => 頁框
1.實際表格顯做好
設定表格邊框為0
間距為1
表格不設背景色
各儲存格設顏色
2.外部線條(表格1*1)
設定表格背景色 => 線條指定
內具或兼具 => 最外框寬度
邊框為零
3.將實際表格COPY到外部表格內
版面表格繪製的練習
切換至版面 => 版面表格 => 繪製版面儲存格
從範例建立頁框組的練習
1.各頁面先準備好
2.建立頁框組
3.設定頁框的屬性
視窗 => 頁框
先做好FRAME,再設計一頁框(如上home.htm),FRAME的寬度設為600到800畫素,兩側設為相對
2007年8月13日 星期一
8/13日誌

網頁設定
1.Fram分鏡 => Page
2.Page網頁 => Layout
3.Layout區塊 => Region
4.Regzon像素 => Templat
5.Templat面版 => 底圖、表單
6.Form => Elements(元件)
7.Elements => Behavior(行為)
8.Behavior => [Event]:(Action) 互動的方式
影Video
1.Text文字
2.Graphic圖案
3.Image圖像
4.Video影片
5.Animator動畫
音Audio
1.Lingual語音
2.Music音樂
3.Sound聲音
互動Interactivity
[Event]:(Action) Function副程式
2007年8月10日 星期五
8/10日誌
圖與文的對齊
使用對齊=>靠左或靠右(文繞圖)
書本P.5-36 滑鼠變換影像
插入影像物件=>滑鼠變換 =>原始影像 =>滑鼠變換影像
P.6-18 一般檔案的超連結(非網頁)
圖片 => 屬性
P.6-2 內部超連結
檔案 檔名.htm
內部錨點 #命名錨點
P.6-10 外部網站
http:// 網址…../
*目標 =>新視窗
P.6-14 email連結
與我聯絡 mailto:email信箱 mailto:(開啟outlook)
P.6-18 一般檔案的超連結(非網頁)
檔名
圖檔(FLASH) =>秀在IE視窗內
Word , Excel(影像)=> 秀在IE視窗內,開心視窗,下載檔案 【由USER決定】
P.6-15 mailto:xxx@xxx?subject=網站意見
在outlook的主旨會秀”網站意見”
P.6-20 頁面屬性(整個頁面)
連結 =>連結顏色 =>查閱過連結
P.6-21(右上)設計 =>CSS樣式 => a;hover 編輯
加入表格,應用同WORD
使用對齊=>靠左或靠右(文繞圖)
書本P.5-36 滑鼠變換影像
插入影像物件=>滑鼠變換 =>原始影像 =>滑鼠變換影像
P.6-18 一般檔案的超連結(非網頁)
圖片 => 屬性
P.6-2 內部超連結
檔案 檔名.htm
內部錨點 #命名錨點
P.6-10 外部網站
http:// 網址…../
*目標 =>新視窗
P.6-14 email連結
與我聯絡 mailto:email信箱 mailto:(開啟outlook)
P.6-18 一般檔案的超連結(非網頁)
檔名
圖檔(FLASH) =>秀在IE視窗內
Word , Excel(影像)=> 秀在IE視窗內,開心視窗,下載檔案 【由USER決定】
P.6-15 mailto:xxx@xxx?subject=網站意見
在outlook的主旨會秀”網站意見”
P.6-20 頁面屬性(整個頁面)
連結 =>連結顏色 =>查閱過連結
P.6-21(右上)設計 =>CSS樣式 => a;hover 編輯
加入表格,應用同WORD
2007年8月9日 星期四
8/9日誌(二)
ACD See 7.0 => 管理整張相片
光影魔術手 => 加花邊、浮水印
Picasa(Google)網路管理照片
Photo Impact
照片/圖檔
1.類型 jpg,gif,png網頁可用
(副檔名)
bmp 點陣圖、電腦畫面
tif 掃描圖稿
raw 原始
2.解析度 (水平)*(垂直)= 像素
3.檔案大小
擷取電腦畫面
1.PrtScr => 抓全螢幕
2.Alt-PrtScr => 抓單一視窗
3.利用Photo Impact 擷取任意畫面物件
【影片不一定擷取得到】
ACD See常用操作
1.更名、轉換格式
2.調整大小、旋轉、裁切尺寸
3.色彩、色調、曝光度……
ACD See建立網頁相本
選圖框 => 建立 => 建立HTML相簿 => 基本縮圖頁面 => 圖像品質85~95
光影魔術手 => 加花邊、浮水印
Picasa(Google)網路管理照片
Photo Impact
照片/圖檔
1.類型 jpg,gif,png網頁可用
(副檔名)
bmp 點陣圖、電腦畫面
tif 掃描圖稿
raw 原始
2.解析度 (水平)*(垂直)= 像素
3.檔案大小
擷取電腦畫面
1.PrtScr => 抓全螢幕
2.Alt-PrtScr => 抓單一視窗
3.利用Photo Impact 擷取任意畫面物件
【影片不一定擷取得到】
ACD See常用操作
1.更名、轉換格式
2.調整大小、旋轉、裁切尺寸
3.色彩、色調、曝光度……
ACD See建立網頁相本
選圖框 => 建立 => 建立HTML相簿 => 基本縮圖頁面 => 圖像品質85~95
8/9日誌(一)
2007年8月8日 星期三
8/8日誌
應用軟體
準備工作
1.可暫時不安裝AppServ
2.確認自己網站放置的資料夾
xx:/Appserv/www/photo
3.將網頁材質檔案至於images資料夾內
4.副檔名取消隱藏
5.準備一些照片檔案
6.執行Dearmweaver設定”管理網站”
開始編寫網頁
1.在面板的檔案區 => 開新檔案
2.更改檔名 => 檔名規則(不用中文),副檔名為 . htm
3.開啟編寫內容
頁面屬性
*標題
*背景色/背景圖
*邊界…..等
顏色代碼 # _R_ _G_ _B_ R/G/B各以兩碼表示
00 => FF 由淺到深 例如:#FF0000 為紅色
萬國碼
Unicode Text Format-8 UTF-8
HTML原始碼 操作
換列
Shift-Enter
特殊字元 ……. 在”文字”工具列選項
空白 在”文字”工具列選項
水平線
插入 => HTML => 水平線
CSS的觀念 => 樣式表
不要在頁面設字體及大小
插入圖片
*檔案類型
jpg 照片
gif 小圖案,動畫,透明色,256色
png 支援透明度
*圖檔大小 解析度,每點存放位元數
*圖檔屬性

上例解析度 400*300
每一個點大小:
1 bit => 黑白
1 byte => 多階
3 byte => 彩色或高彩(全彩)
4 byte => 透明度 PNG檔支援透明度
相紙規格
300dpi => 300dot/inch
相紙 4*6 解析度 300dpi
300*4=1200 300*6=1800
1200*1800=2,160,000(200萬以上畫素)
以A4紙張為例:29cm*21cm
11.6*8.4 inch => 點數 3480*2520點 = 8769000(800萬畫素)
插入圖片
1.圖已放在網頁資料夾 => 直接拉進法
2.插入 => 影像
*確定 => 檔名規則(英文)
檔案放在網頁資料夾
標籤 => 相關CCS
Background – attachment - fixed
- repeat
超連結
1.內部網站
某個……網站(檔案)
同一個頁面 to 特定位置 插入,命名錨點(xxx) 連結#xxx
2.外部網站
注意:開新頁面 => 目標:_ blank 外部網頁
準備工作
1.可暫時不安裝AppServ
2.確認自己網站放置的資料夾
xx:/Appserv/www/photo
3.將網頁材質檔案至於images資料夾內
4.副檔名取消隱藏
5.準備一些照片檔案
6.執行Dearmweaver設定”管理網站”
開始編寫網頁
1.在面板的檔案區 => 開新檔案
2.更改檔名 => 檔名規則(不用中文),副檔名為 . htm
3.開啟編寫內容
頁面屬性
*標題
*背景色/背景圖
*邊界…..等
顏色代碼 # _R_ _G_ _B_ R/G/B各以兩碼表示
00 => FF 由淺到深 例如:#FF0000 為紅色
萬國碼
Unicode Text Format-8 UTF-8
HTML原始碼 操作
換列
Shift-Enter
特殊字元 ……. 在”文字”工具列選項
空白 在”文字”工具列選項
水平線
插入 => HTML => 水平線
CSS的觀念 => 樣式表
不要在頁面設字體及大小
插入圖片
*檔案類型
jpg 照片
gif 小圖案,動畫,透明色,256色
png 支援透明度
*圖檔大小 解析度,每點存放位元數
*圖檔屬性

上例解析度 400*300
每一個點大小:
1 bit => 黑白
1 byte => 多階
3 byte => 彩色或高彩(全彩)
4 byte => 透明度 PNG檔支援透明度
相紙規格
300dpi => 300dot/inch
相紙 4*6 解析度 300dpi
300*4=1200 300*6=1800
1200*1800=2,160,000(200萬以上畫素)
以A4紙張為例:29cm*21cm
11.6*8.4 inch => 點數 3480*2520點 = 8769000(800萬畫素)
插入圖片
1.圖已放在網頁資料夾 => 直接拉進法
2.插入 => 影像
*確定 => 檔名規則(英文)
檔案放在網頁資料夾
標籤 => 相關CCS
Background – attachment - fixed
- repeat
超連結
1.內部網站
某個……網站(檔案)
同一個頁面 to 特定位置 插入,命名錨點(xxx) 連結#xxx
2.外部網站
注意:開新頁面 => 目標:_ blank 外部網頁
2007年8月7日 星期二
帕布颱風警報
花蓮以南,南投以南,午夜在恆春半島登陸
 更新日期:2007/08/07 18:30
更新日期:2007/08/07 18:30

中央氣象局下午持續發佈海上陸上颱風警報,陸上警戒區域維持:包括花蓮以南,南投以南,澎湖都納入警戒範圍,宜蘭及金門地區,因為颱風的路徑持續偏南,未來不至於納入暴風圈,傍晚五點都提前解除警戒。海上警戒區域包括:東北部海面,東南部海面,台灣海峽,巴士海峽,東沙島海面航行及作業船隻應該嚴加戒備。預估今天下午起,東半部地區風雨逐漸增強,中南部地區受中央山脈屏障,風雨出現的時間延後到今天晚間到明天中午。氣象局預估暴風圈即將接觸東南部陸地,可能在午夜之前,大約10點~11點,從恆春半島一帶穿越,登陸地點附近將有強風豪雨,中南部地區也會感受到風雨,民眾都應該做好防颱準備。預估明天中午過後,各地可望陸續脫離帕布的威脅。
帕布的外圍雲系已經帶來降雨,蘇澳地區累積雨量到達133毫米,高雄內門鄉104毫米,蘭嶼,彭佳嶼都出現了十~十一級的強陣風,颱風侵襲期間,東北部山區可能出現250~400毫米,中南部山區有200~300毫米,東北部及北部地區,雖然不在警戒範圍內,但受外圍環流影響,仍有局部豪雨發生的機會。
預報課長謝明昌說風雨最大地區是花東地區,不但雨大,風力也沒有受到破壞,西南部地區,今天午夜過後到明天中午,也會有豪雨,此外,颱風所引進的西南風,也會對西南部地區帶來降雨。
此外,位在帕布颱風後方,菲律賓東方海面已經形成了新的熱帶性低氣壓,目前距離台灣大約900公里左右,預估可能在9號~11號之間,進一步發展為颱風,緊接著威脅台灣地區,民眾應該要隨時注意。
輕度颱風帕布下午5點的位置,在台東的東南東方約160公里的海面上,持續以每小時26轉22公里,朝西北西前進,預估明天下午5點的位置,在澎湖西南西方約290公里的海面上,屆時颱風中心進入台灣海峽。帕布的中心最大風速,每秒28公尺,相當於10級風,瞬間最大風速每秒35公尺,相當於12級風。七級風暴風半徑維持150公里。
陸上警戒區域包括:花蓮,台東,綠島,蘭嶼,南投、雲林、嘉義、台南、高雄、屏東及澎湖地區,都應該加強戒備並防範強風豪雨,海上警戒區域部分:包括:台灣東北部海面,東南部海面,台灣海峽,巴士海峽,東沙島海面,請航行及作業船隻嚴加戒備。此外,台灣東半部沿海地區會有長浪出現,請民眾避免前往海邊。北部地區應該注意防範局部豪雨。
預估隨著颱風接近,全台都會陸續進入暴風圈範圍。影響最大時間,從週二深夜起,一直到延續到週三的白天,請民眾提早做好防颱準備。預估東北部及東部山區,可能出現250~400毫米的降雨,北部山區也有200~300毫米。
氣象局表示:除了即將影響台灣的輕颱帕布之外,目前在菲律賓東方海面,北緯16度,東經129度的位置,已經形成了新的熱帶性低氣壓,目前朝西北西方向緩慢移動,未來有機會在九號~十一號之間形成颱風,可能會緊接在帕布之後,影響台灣地區,因此在週日之前,民眾都應該留意天氣的動態。
 更新日期:2007/08/07 18:30
更新日期:2007/08/07 18:30
中央氣象局下午持續發佈海上陸上颱風警報,陸上警戒區域維持:包括花蓮以南,南投以南,澎湖都納入警戒範圍,宜蘭及金門地區,因為颱風的路徑持續偏南,未來不至於納入暴風圈,傍晚五點都提前解除警戒。海上警戒區域包括:東北部海面,東南部海面,台灣海峽,巴士海峽,東沙島海面航行及作業船隻應該嚴加戒備。預估今天下午起,東半部地區風雨逐漸增強,中南部地區受中央山脈屏障,風雨出現的時間延後到今天晚間到明天中午。氣象局預估暴風圈即將接觸東南部陸地,可能在午夜之前,大約10點~11點,從恆春半島一帶穿越,登陸地點附近將有強風豪雨,中南部地區也會感受到風雨,民眾都應該做好防颱準備。預估明天中午過後,各地可望陸續脫離帕布的威脅。
帕布的外圍雲系已經帶來降雨,蘇澳地區累積雨量到達133毫米,高雄內門鄉104毫米,蘭嶼,彭佳嶼都出現了十~十一級的強陣風,颱風侵襲期間,東北部山區可能出現250~400毫米,中南部山區有200~300毫米,東北部及北部地區,雖然不在警戒範圍內,但受外圍環流影響,仍有局部豪雨發生的機會。
預報課長謝明昌說風雨最大地區是花東地區,不但雨大,風力也沒有受到破壞,西南部地區,今天午夜過後到明天中午,也會有豪雨,此外,颱風所引進的西南風,也會對西南部地區帶來降雨。
此外,位在帕布颱風後方,菲律賓東方海面已經形成了新的熱帶性低氣壓,目前距離台灣大約900公里左右,預估可能在9號~11號之間,進一步發展為颱風,緊接著威脅台灣地區,民眾應該要隨時注意。
輕度颱風帕布下午5點的位置,在台東的東南東方約160公里的海面上,持續以每小時26轉22公里,朝西北西前進,預估明天下午5點的位置,在澎湖西南西方約290公里的海面上,屆時颱風中心進入台灣海峽。帕布的中心最大風速,每秒28公尺,相當於10級風,瞬間最大風速每秒35公尺,相當於12級風。七級風暴風半徑維持150公里。
陸上警戒區域包括:花蓮,台東,綠島,蘭嶼,南投、雲林、嘉義、台南、高雄、屏東及澎湖地區,都應該加強戒備並防範強風豪雨,海上警戒區域部分:包括:台灣東北部海面,東南部海面,台灣海峽,巴士海峽,東沙島海面,請航行及作業船隻嚴加戒備。此外,台灣東半部沿海地區會有長浪出現,請民眾避免前往海邊。北部地區應該注意防範局部豪雨。
預估隨著颱風接近,全台都會陸續進入暴風圈範圍。影響最大時間,從週二深夜起,一直到延續到週三的白天,請民眾提早做好防颱準備。預估東北部及東部山區,可能出現250~400毫米的降雨,北部山區也有200~300毫米。
氣象局表示:除了即將影響台灣的輕颱帕布之外,目前在菲律賓東方海面,北緯16度,東經129度的位置,已經形成了新的熱帶性低氣壓,目前朝西北西方向緩慢移動,未來有機會在九號~十一號之間形成颱風,可能會緊接在帕布之後,影響台灣地區,因此在週日之前,民眾都應該留意天氣的動態。
8/7日誌
*Power Point多媒體播放
*簡報設計
影片檔的副檔名: avi,mpg,wmv
*Power Point.ppt 不含簡報檔,要自行與簡報一起COPY
*影像檔為絕對路徑=>建議固定 C:\ 資料夾
副檔名為pps意是Power Point轉檔,為直接播放檔,若以Power Point開啟,亦可更改另存ppt檔
信嘉 http://140.137.219.54/
網頁伺服器
*Apache 2
*php5(程式)
*MySQL5(資料庫)
其他工具
在網頁設計,自己電腦的IP為127.0.0.1 或 local host
安裝網站
1. 執行AppServ
I. Next => Next
II. 安裝目錄
III. 伺服器名稱:localhost
Mail:a@a.a.a
2. 測試方式
用IE開啟網站 http://localhost/
網站(硬體伺服器)建置選擇
1. 找ISP,網站空間 à 只能放靜態網頁
2. ISP主機代管 à 自己的主機放在ISP
3. 自己架設:
電腦(記憶體大一點2GB以上)
線路(ADSL)
固定IP
申請網址(1年400元)
*簡報設計
影片檔的副檔名: avi,mpg,wmv
*Power Point.ppt 不含簡報檔,要自行與簡報一起COPY
*影像檔為絕對路徑=>建議固定 C:\ 資料夾
副檔名為pps意是Power Point轉檔,為直接播放檔,若以Power Point開啟,亦可更改另存ppt檔
信嘉 http://140.137.219.54/
網頁伺服器
*Apache 2
*php5(程式)
*MySQL5(資料庫)
其他工具
在網頁設計,自己電腦的IP為127.0.0.1 或 local host
安裝網站
1. 執行AppServ
I. Next => Next
II. 安裝目錄
III. 伺服器名稱:localhost
Mail:a@a.a.a
2. 測試方式
用IE開啟網站 http://localhost/
網站(硬體伺服器)建置選擇
1. 找ISP,網站空間 à 只能放靜態網頁
2. ISP主機代管 à 自己的主機放在ISP
3. 自己架設:
電腦(記憶體大一點2GB以上)
線路(ADSL)
固定IP
申請網址(1年400元)
ISP:Internet Service Provider
BSP:Blog Service Provider
歷年文大推廣班網頁 http://pccu.welcome.idv.tw/
圖片存入位置
…/AppServ/www/photo/images
網站內的檔案/資料夾命名規則
1. 英文字母開頭
2. 不能用中文
3. 不要用空白,特殊符號(可用底線)
4. 副檔名
2007年8月6日 星期一
8/6日誌
求職信的填寫
開頭內容約150字
內容不要有省籍、家庭介紹或特殊背景
隱藏缺點,不要有太多的以前的公司描述
我的經驗………….非常適合某一項職務
給對方聯絡資料
結尾
想辦法讓對方與你連絡
應用軟體
網頁設計(2 weeks) HTML
動態網頁(程式)
Power point
簡報(大綱、架構)
多媒體撥放(動畫、特效)
設計簡報
*先架構大綱及文字
*別急著設定格式
*版面配置,母片編輯
*調整格式(圖形)
*設定撥放效果(動畫)
插入日期及時間
備忘錄、超連結使用
Hot Key
B 螢幕變黑
W 螢幕變白
ESC 立即結束
F5 由首頁開始撥放
開頭內容約150字
內容不要有省籍、家庭介紹或特殊背景
隱藏缺點,不要有太多的以前的公司描述
我的經驗………….非常適合某一項職務
給對方聯絡資料
結尾
想辦法讓對方與你連絡
應用軟體
網頁設計(2 weeks) HTML
動態網頁(程式)
Power point
簡報(大綱、架構)
多媒體撥放(動畫、特效)
設計簡報
*先架構大綱及文字
*別急著設定格式
*版面配置,母片編輯
*調整格式(圖形)
*設定撥放效果(動畫)
插入日期及時間
備忘錄、超連結使用
Hot Key
B 螢幕變黑
W 螢幕變白
ESC 立即結束
F5 由首頁開始撥放
2007年8月5日 星期日
8/3專案目標
雖然PRB已結束,但對我們小組而言並不代表M0結束,因為本組並不確定”餐廳”專案的客戶會讓我們做哪個部份,是部落格?還是電話節費?還是都不讓我們做?
時間真的不多了,為了確定專案目標,本組決定晚上再度拜訪客戶,並將8/2的PRB簡報與客戶討論,如果接得到案子的話,星期一將與客戶簽約。離開餐廳的時候,街上正下著大雨,常有人在說”遇水則發”,希望這是好的預兆。
為了準備可能到來的簽約,我們必須提共企劃書給客戶,於是大家找了個地方再討論要準備的資料,如概念腳本、外部規格表、節費系統….等,做一些工作分派。
本組的人力較少,希望有志之士(肯做、想做、能做的伙伴)加入我們的行列,我們的目標是有酬勞的專案,如果動作太慢,原來的組員付出太多,可能無法獲得相同的報酬,心動了嗎!趕快加入i-Ray光資訊小組!!
時間真的不多了,為了確定專案目標,本組決定晚上再度拜訪客戶,並將8/2的PRB簡報與客戶討論,如果接得到案子的話,星期一將與客戶簽約。離開餐廳的時候,街上正下著大雨,常有人在說”遇水則發”,希望這是好的預兆。
為了準備可能到來的簽約,我們必須提共企劃書給客戶,於是大家找了個地方再討論要準備的資料,如概念腳本、外部規格表、節費系統….等,做一些工作分派。
本組的人力較少,希望有志之士(肯做、想做、能做的伙伴)加入我們的行列,我們的目標是有酬勞的專案,如果動作太慢,原來的組員付出太多,可能無法獲得相同的報酬,心動了嗎!趕快加入i-Ray光資訊小組!!
8/3日誌
8/2 PRB
今天是PRB的大日子,各組將要簡報專案題目,本組派出快拳手(剪刀石頭布,快的就會輸)奕安同學與其他各組決定先後順序,果不負本組的”期望”,是第一個發表專案。
全組組員經過星期二的拜訪客戶,星期三的簡報製作,經過大家的通力合作,今天(8/2)終於能夠發表專案,真的非常欣慰與高興。本組組長”狠角色美女Kate”將我們製作的簡報說的淋漓盡致,接著由協作組發表”民宿專案,再來是品樂組”社區網站”的專案,最後是好咔小組的”陶藝網站”(小組名稱改為雲鼎)。各組的表現都非常棒,簡報的內容各有特色,畢竟這是我們生平第一次的PRB,大家都非常努力學習,伙伴們,加油!
全組組員經過星期二的拜訪客戶,星期三的簡報製作,經過大家的通力合作,今天(8/2)終於能夠發表專案,真的非常欣慰與高興。本組組長”狠角色美女Kate”將我們製作的簡報說的淋漓盡致,接著由協作組發表”民宿專案,再來是品樂組”社區網站”的專案,最後是好咔小組的”陶藝網站”(小組名稱改為雲鼎)。各組的表現都非常棒,簡報的內容各有特色,畢竟這是我們生平第一次的PRB,大家都非常努力學習,伙伴們,加油!
2007年8月4日 星期六
2007年8月2日 星期四
8/1日誌
Database/Access-公司資料庫設計 討論 =>某公司的資料系統
=>資料庫設計
=>E-R Diagram
(資料表、欄位、關聯)SQL指令(語法)DDLdefine(資料定義語言)
DCLcontel(資料控制語言)
DML(資料處理語言)
1.新增紀錄的語言
INSERT INTO資料表(欄位) VALUE(值)
2.修改資料
UPDATE資料表 SET 欄位= 值 WHERE 條件
3.刪除資料
DELETE FROM 資料表 WHERE 條件
=>資料庫設計
=>E-R Diagram
(資料表、欄位、關聯)SQL指令(語法)DDLdefine(資料定義語言)
DCLcontel(資料控制語言)
DML(資料處理語言)
1.新增紀錄的語言
INSERT INTO資料表(欄位) VALUE(值)
2.修改資料
UPDATE資料表 SET 欄位= 值 WHERE 條件
3.刪除資料
DELETE FROM 資料表 WHERE 條件
4.查詢(取出)資料
SELECT 欄位 FROM 資料表 WHERE 條件/關聯 ORDERBY 欄位
關聯式資料庫 關鍵key(PK)應為1
建立”資料表”間的關連
* 1對1關聯
* 1對多(多對1)關聯 表示:m or ∞ or (雙箭頭)
* 多對多(拆成兩個1對多)
需求分析
可行性分析
設計 資料庫、輸入(表單)、輸出(報表)
開發/測試
建置
訂閱:
文章 (Atom)