1.匯入圖檔
2.網路相簿
3.建立圖片美術拼貼 => 可選擇多張圖片,做堆疊效果
4.建立電影 => 可設定播放間隔與像素大小的AVI檔
5.連點圖片能做出類似 ACDSee 圖片編輯功能
6.資料夾 => 匯出為 HTML 頁面
RGB 螢幕
CMYK 列印
HSB TV

表格的原始碼
實作:
1.設表格1列3欄,寬度100%
2.各儲存格設33%(設二個即可)
1.設表格1列3欄,寬度100%
2.各儲存格設33%(設二個即可)
3.各格子內容,靠左、中、右各自設定
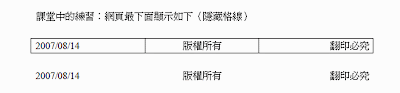
網頁裡的表格”細線框的作法”
1.實際表格顯做好
設定表格邊框為0
間距為1
表格不設背景色
各儲存格設顏色
2.外部線條(表格1*1)
設定表格背景色 => 線條指定
內具或兼具 => 最外框寬度
邊框為零
3.將實際表格COPY到外部表格內
版面表格繪製的練習
切換至版面 => 版面表格 => 繪製版面儲存格
從範例建立頁框組的練習
1.各頁面先準備好
2.建立頁框組
3.設定頁框的屬性
視窗 => 頁框
1.實際表格顯做好
設定表格邊框為0
間距為1
表格不設背景色
各儲存格設顏色
2.外部線條(表格1*1)
設定表格背景色 => 線條指定
內具或兼具 => 最外框寬度
邊框為零
3.將實際表格COPY到外部表格內
版面表格繪製的練習
切換至版面 => 版面表格 => 繪製版面儲存格
從範例建立頁框組的練習
1.各頁面先準備好
2.建立頁框組
3.設定頁框的屬性
視窗 => 頁框
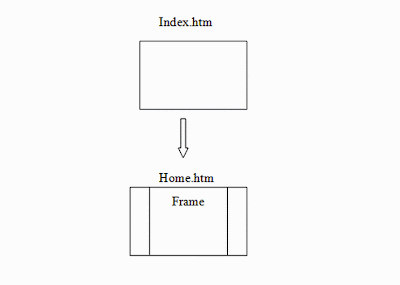
先做好FRAME,再設計一頁框(如上home.htm),FRAME的寬度設為600到800畫素,兩側設為相對







2 則留言:
moving on!
班代
筆記真是做的讚讚讚沒來的人都抄需要你的筆記.....
另外我之前都有留言,不知為何都無法留ㄟ
有空也來給我留一下!!
張貼留言